VR을 이용한 Metaverse Store를 만들었습니다.
저의 노션에서 간단한 기획서 및 기능도를 보실 수 있습니다.
https://www.notion.so/stotop/Metaverse-Smart-Store-22d8a4d8745b42229349b9b22fbc5b80
완성 및 G-Star 참여 영상입니다.
https://www.youtube.com/watch?v=wd_4NDNlspM&ab_channel=%EB%B6%80%EC%82%B0
각 지역별 유명 관광지나 문화유산 등을 뽐낼 수 있는 테마를 목표로 진행하였고, 저는 부산에 살고있기 때문에 부산에서 가장 유명한 관광지 중 한 곳 인 광안리를 컨셉으로 맵을 제작하였습니다.
추후에 다른 지역의 테마도 만들 의향이 있습니다.
총 5개의 씬으로 구성되어있으며, 각 씬 별로 기능을 정리하겠습니다.
1. Intro Scene
1 - 1 회원가입 및 로그인


버스를 타고 광안리 바다로 가는 컨셉입니다.
로그인 UI는 Azure Playfab과 Photon을 연동하여 회원가입 및 로그인이 가능하게 하였습니다.
Playfab 사이트에 들어가면 회원가입 한 사람들의 정보를 유지 및 관리를 할 수 있습니다.
XR 과 연동하여 VR 기기로 클릭 및 로그인이 가능하게 만들었습니다.
Azure Playfab 시작하기.
[Playfab] Playfab 시작하기
https://azure.microsoft.com/ko-kr/products/playfab/#overview PlayFab | Microsoft Azure Azure PlayFab은 라이브 게임의 빌드와 운영을 위한 종합적인 LiveOps 백 엔드 플랫폼입니다. 각종 클라우드, 디바이스 및 게임 엔진
stotop.tistory.com
Photon 시작하기.
[Photon] 1. Photon 시작하기
Photon을 설치하기 앞서 Photon에 가입하고 시작하는 것이 좋습니다. Photon 바로가기 https://www.photonengine.com/ko-KR/ 글로벌 크로스 플랫폼 실시간 게임 개발 | Photon Engine www.photonengine.com 1. Photon으로 로그
stotop.tistory.com
IntroManager 스크립트 입니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
using Photon.Pun;
using PlayFab;
using PlayFab.ClientModels;
public class IntroManager : MonoBehaviour
{
public TMP_InputField email;
public TMP_InputField password;
public TMP_InputField username;
//public TMP_InputField region;
public void LoginSuccess(LoginResult result)
{
PhotonNetwork.AutomaticallySyncScene = false;
// 게임 버전 설정입니다.
PhotonNetwork.GameVersion = "1.0";
// 닉네임 설정입니다.
PhotonNetwork.NickName = username.text;
// 지역 설정입니다. 처음에는 지역 입력을 하였다가
// 현재는 KR로 강제 할당해두어서 주석처리를 하였습니다.
//PhotonNetwork.PhotonServerSettings.AppSettings.FixedRegion = region.text;
// 씬 전환하기
PhotonNetwork.LoadLevel("01.Scenes/02.Server");
}
// 로그인 실패시 디버그 입니다.
public void LoginFailure(PlayFabError error)
{
Debug.Log("error");
}
// 로그인 성공시 디버그 입니다.
public void SignUpSuccess(RegisterPlayFabUserResult result)
{
Debug.Log("success");
}
// 회원가입 실패 디버그 입니다.
public void SignUpFailure(PlayFabError error)
{
Debug.Log("fail");
}
// 회원가입을 위한 email, password, username 입니다.
public void SignUp()
{
var request = new RegisterPlayFabUserRequest()
{
Email = email.text,
Password = password.text,
Username = username.text
};
PlayFabClientAPI.RegisterPlayFabUser
(request, SignUpSuccess, SignUpFailure);
}
// 로그인을 위한 함수입니다.
public void Login()
{
var request = new LoginWithEmailAddressRequest()
{
Email = email.text,
Password = password.text
};
PlayFabClientAPI.LoginWithEmailAddress
(request, LoginSuccess, LoginFailure);
}
}



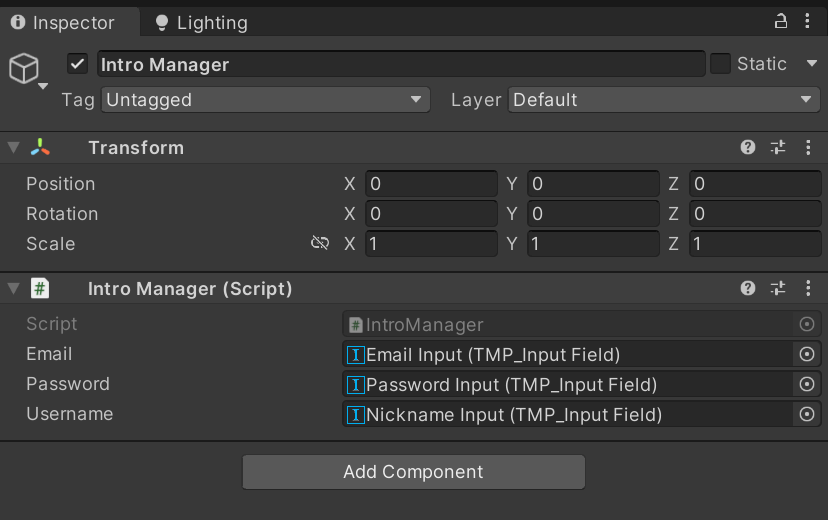
1, 2, 3 순서대로 TMP_Inputfield을 생성하여 차례대로 IntroManager 스크립트에 할당하여 줍니다.
Sign up과 Login in은 Button으로 생성한뒤 버튼에 온클릭이벤트를 추가하여 줍니다.
설정을 다 하셨다면 추가적으로 Email 부분과 Password Inputfield에서 적용해야 할게 있습니다.
Email은 Content Type을 Email로 Password는 Password로 설정해주셔야합니다.
이렇게 해야 Email에는 @를 Password에는 비밀번호를 입력 시 암호화되어 ****** 로 표시됩니다.


1 - 2 VR 컨트롤러로 인식 가능한 키보드 ( 추가하기 )

'Unity > Metaverse Store' 카테고리의 다른 글
| [Metaverse Store] 설명 및 기능도 (운세, 뽑기시스템) (0) | 2023.01.06 |
|---|---|
| [Metaverse Store] 설명 및 기능 정리 3 (결제 시스템) (0) | 2022.12.27 |
| [Metaverse Store] 설명 및 기능 정리 2 (포톤) (0) | 2022.12.26 |



댓글